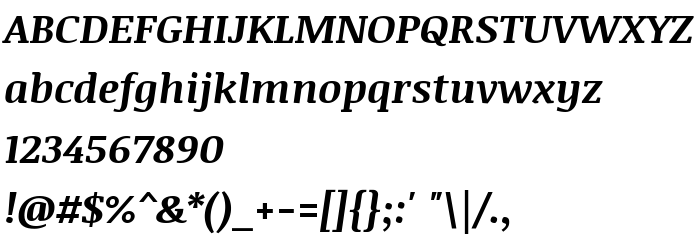
En este página puede descargar fuente Noticia Text Bold Italic de versiónVersion 1.003, que pertenece a la familia Noticia Text (sobrefamilia Bold Italic). El creador de la fuente JM Sole. Designer - JM Sole (para contacto utilizar la suguiente dirección: http://jmsole.cl). Descargar Noticia Text Bold Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: headings, paragraph. Su tamaño es 85 Kb
| Familia | Noticia Text |
| Rastreo | Bold Italic |
| Identificador | JMSole: Noticia Text Bold Italic: 2011 |
| Nombre completo | Noticia Text Bold Italic |
| Versión | Version 1.003 |
| Nombre PostScript | NoticiaText-BoldItalic |
| Fabricante | JM Sole |
| Tamaño | 85 Kb |
| Marca | Noticia Text Bold Italic is a trademark of JM Sole. |
| Diseñador | JM Sole |
| URL del diseñador | http://jmsole.cl |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Noticia Text Bold Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=noticia-text-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=noticia-text-bold-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Noticia Text Bold Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=noticia-text-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noticia Text Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noticia Text Bold Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: