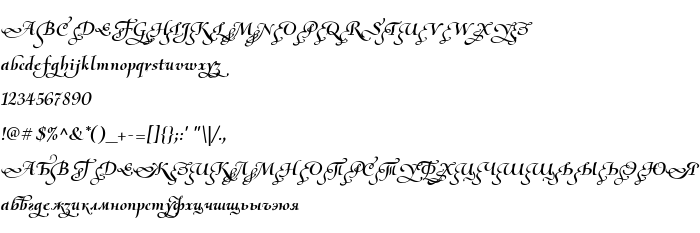
En este página puede descargar fuente Olietta script-Poesia BoldItalic de versiónVersion 1.000 2007 initial release, que pertenece a la familia Olietta script-Poesia (sobrefamilia Bold Italic). El creador de la fuente Olietta-script-Poesia-BoldItalic. Designer - Gophmann A.L. (para contacto utilizar la suguiente dirección: gophmann@mail.ru). Descargar Olietta script-Poesia BoldItalic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 118 Kb
| Derechos de autor | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Familia | Olietta script-Poesia |
| Rastreo | Bold Italic |
| Identificador | GophmannA.L.: Olietta script-Poesia BoldItalic: 2007 |
| Nombre completo | Olietta script-Poesia BoldItalic |
| Versión | Version 1.000 2007 initial release |
| Nombre PostScript | Oliettascript-Poesia-BoldItalic |
| Fabricante | Olietta-script-Poesia-BoldItalic |
| Tamaño | 118 Kb |
| Marca | Olietta script-Poesia BoldItalic is a trademark of Gophmann A.L.. |
| Diseñador | Gophmann A.L. |
| URL del diseñador | gophmann@mail.ru |

Puedes añadir la fuente Olietta script-Poesia BoldItalic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=olietta-script-poesia-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=olietta-script-poesia-bolditalic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Olietta script-Poesia BoldItalic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=olietta-script-poesia-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Olietta script-Poesia BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Olietta script-Poesia BoldItalic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: