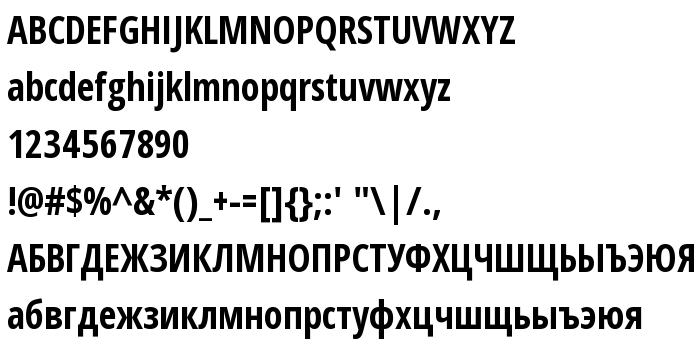
En este página puede descargar fuente Open Sans Condensed Bold de versiónVersion 1.11, que pertenece a la familia Open Sans Condensed (sobrefamilia Bold). El creador de la fuente Ascender Corporation. Designer - Ascender Fonts (para contacto utilizar la suguiente dirección: http://www.ascendercorp.com/typedesigners.html). Descargar Open Sans Condensed Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, fuentes cirílicas, headings. Su tamaño es 259 Kb
| Familia | Open Sans Condensed |
| Rastreo | Bold |
| Identificador | Ascender - Open Sans Condensed Bold |
| Nombre completo | Open Sans Condensed Bold |
| Versión | Version 1.11 |
| Nombre PostScript | OpenSans-CondensedBold |
| Fabricante | Ascender Corporation |
| Tamaño | 259 Kb |
| Marca | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| Diseñador | Ascender Fonts |
| URL del diseñador | http://www.ascendercorp.com/typedesigners.html |
| URL del proveedor | http://www.ascendercorp.com/ |
| Licencia Descripción | Licensed under the Apache License, Version 2.0 |
| URL de la licencia | http://www.apache.org/licenses/LICENSE-2.0 |

Puedes añadir la fuente Open Sans Condensed Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=open-sans-condensed-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=open-sans-condensed-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Open Sans Condensed Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=open-sans-condensed-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Condensed Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Condensed Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: