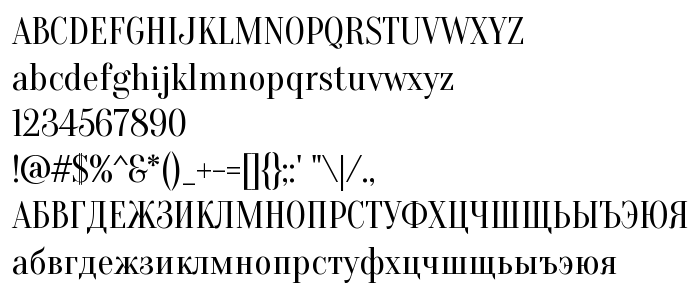
En este página puede descargar fuente Oranienbaum de versiónVersion 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", que pertenece a la familia Oranienbaum (sobrefamilia Regular). El creador de la fuente Oleg Pospelov and jovanny Lemonad. Designer - Oleg Pospelov and Jovanny Lemonad (para contacto utilizar la suguiente dirección: http://pospelov.com/). Descargar Oranienbaum gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, high contrast, serif fuentes. Su tamaño es 138 Kb
| Familia | Oranienbaum |
| Rastreo | Regular |
| Identificador | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Nombre completo | Oranienbaum |
| Versión | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| Nombre PostScript | Oranienbaum-Regular |
| Fabricante | Oleg Pospelov and jovanny Lemonad |
| Tamaño | 138 Kb |
| Marca | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Diseñador | Oleg Pospelov and Jovanny Lemonad |
| URL del diseñador | http://pospelov.com/ |
| URL del proveedor | http://jovanny.ru/ |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Oranienbaum a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=oranienbaum);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Oranienbaum', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: