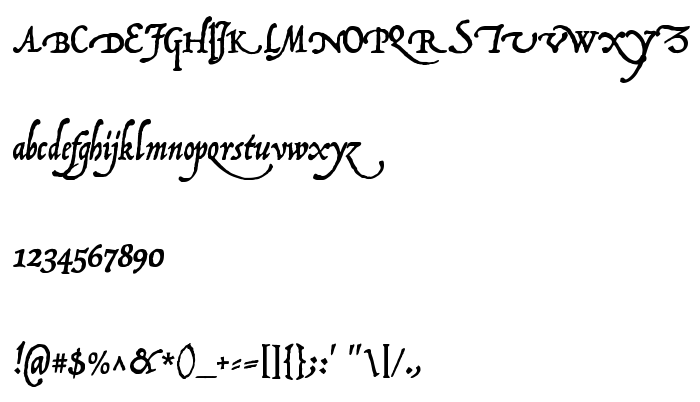
En este página puede descargar fuente P22 Operina Corsivo de versiónVersion 1.000 2003 initial release, que pertenece a la familia P22 Operina Corsivo (sobrefamilia Corsivo). El creador de la fuente P22-Operina-Corsivo. Designer - James Grieshaber (para contacto utilizar la suguiente dirección: http://www.typeco.com). Descargar P22 Operina Corsivo gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, manuscrito fuentes. Su tamaño es 113 Kb
| Derechos de autor | Copyright (c)2003 P22 type foundry. All rights reserved. |
| Familia | P22 Operina Corsivo |
| Rastreo | Corsivo |
| Identificador | JamesGrieshaber: P22Operina-Corsivo: 2003 |
| Nombre completo | P22 Operina Corsivo |
| Versión | Version 1.000 2003 initial release |
| Nombre PostScript | P22Operina-Corsivo |
| Fabricante | P22-Operina-Corsivo |
| Tamaño | 113 Kb |
| Marca | P22 Operina is a tradmark of P22 type foundry, Inc. |
| Diseñador | James Grieshaber |
| URL del diseñador | http://www.typeco.com |
| URL del proveedor | http://www.p22.com |
| Descripción | Copyright (c)2003 P22 type foundry. All rights reserved. |

Puedes añadir la fuente P22 Operina Corsivo a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=p22-operina-corsivo" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=p22-operina-corsivo);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'P22 Operina Corsivo', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=p22-operina-corsivo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'P22 Operina Corsivo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with P22 Operina Corsivo!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: