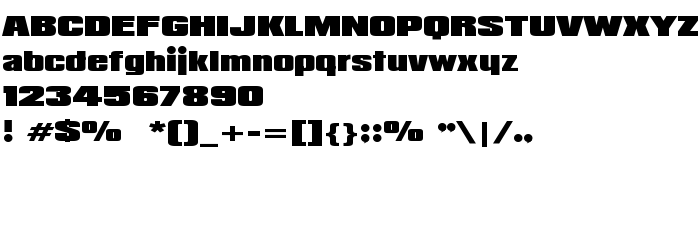
En este página puede descargar fuente Padaloma de versiónvisit www.sharkshock.com, que pertenece a la familia Padaloma (sobrefamilia Regular). El creador de la fuente Padaloma. Descargar Padaloma gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de la marca, fuentes latinas. Su tamaño es 18 Kb
| Derechos de autor | Copyright © 2002 Sharkshock Productions All rights reserved |
| Familia | Padaloma |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Padaloma |
| Versión | visit www.sharkshock.com |
| Nombre PostScript | Padaloma |
| Fabricante | Padaloma |
| Tamaño | 18 Kb |

Puedes añadir la fuente Padaloma a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=padaloma" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=padaloma);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Padaloma', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=padaloma" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Padaloma', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Padaloma!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: