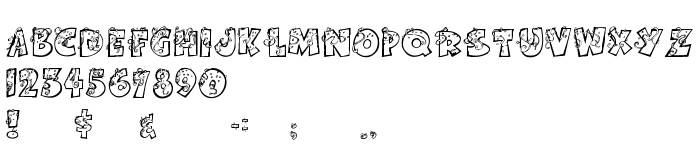
En este página puede descargar fuente PartybyTom de versiónVersion 1.02; February 17, 2001, que pertenece a la familia PartybyTom (sobrefamilia Regular). El creador de la fuente PartybyTom. Designer - AwesomeClipartforKids.com - Tom Brown (para contacto utilizar la suguiente dirección: http://www.AwesomeClipartforKids.com). Descargar PartybyTom gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 49 Kb
| Derechos de autor | Typeface © AwesomeClipartforKids.com 2001. All Rights Reserved |
| Familia | PartybyTom |
| Rastreo | Regular |
| Identificador | AwesomeClipartforKids.com: PartybyTom Regular: 2001 |
| Nombre completo | PartybyTom |
| Versión | Version 1.02; February 17, 2001 |
| Nombre PostScript | PartybyTom |
| Fabricante | PartybyTom |
| Tamaño | 49 Kb |
| Marca | PartybyTom is a registered trademark of AwesomeClipartforKids.com |
| Diseñador | AwesomeClipartforKids.com - Tom Brown |
| URL del diseñador | http://www.AwesomeClipartforKids.com |
| URL del proveedor | http://www.AwesomeClipartforKids.com |
| Descripción | Template |

Puedes añadir la fuente PartybyTom a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=partybytom" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=partybytom);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'PartybyTom', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=partybytom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PartybyTom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PartybyTom!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.