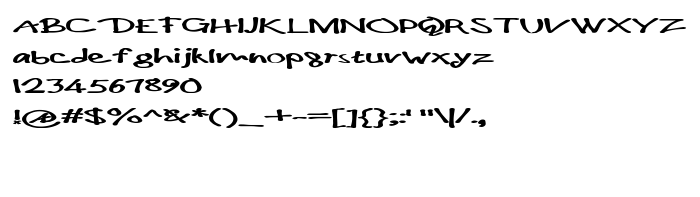
En este página puede descargar fuente !PaulMaul Longs Bold de versiónVersion 1.00 December 4, 2006, initial release, que pertenece a la familia !PaulMaul Longs (sobrefamilia Bold). El creador de la fuente !PaulMaul-Longs-Bold. Designer - Choz Cunningham (para contacto utilizar la suguiente dirección: http://www.exclamachine.com). Descargar !PaulMaul Longs Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 89 Kb
| Derechos de autor | Copyright (c) 2005 by !Exclamachine. All rights reserved. |
| Familia | !PaulMaul Longs |
| Rastreo | Bold |
| Identificador | !PaulMaul Longs:Version 1.00 |
| Nombre completo | !PaulMaul Longs Bold |
| Versión | Version 1.00 December 4, 2006, initial release |
| Nombre PostScript | !PaulMaulLongsBold |
| Fabricante | !PaulMaul-Longs-Bold |
| Tamaño | 89 Kb |
| Marca | !PaulMaul Longs is a trademark of !Exclamachine. |
| Diseñador | Choz Cunningham |
| URL del diseñador | http://www.exclamachine.com |
| Descripción | This is the description field! |

Puedes añadir la fuente !PaulMaul Longs Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=paulmaul-longs-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=paulmaul-longs-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: '!PaulMaul Longs Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=paulmaul-longs-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '!PaulMaul Longs Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with !PaulMaul Longs Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.