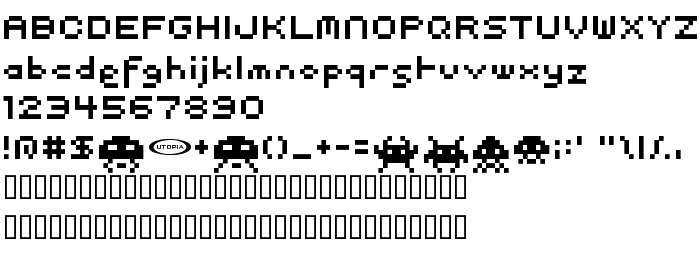
En este página puede descargar fuente Pixel de versiónMacromedia Fontographer 4.1 20-08-98, que pertenece a la familia Pixel (sobrefamilia Regular). El creador de la fuente Pixel. Descargar Pixel gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, ordenador fuentes. Su tamaño es 29 Kb
| Derechos de autor | © 1998 utopiafonts. [email protected] |
| Familia | Pixel |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Pixel |
| Nombre completo | Pixel |
| Versión | Macromedia Fontographer 4.1 20-08-98 |
| Nombre PostScript | Pixel |
| Fabricante | Pixel |
| Tamaño | 29 Kb |

Puedes añadir la fuente Pixel a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=pixel" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=pixel);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Pixel', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=pixel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: