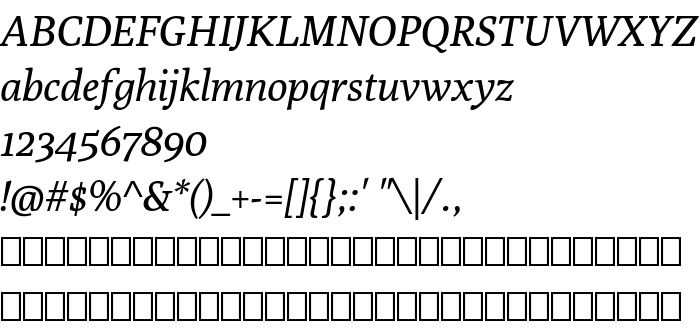
En este página puede descargar fuente Poly Italic de versiónVersion 1.003, que pertenece a la familia Poly (sobrefamilia Italic). El creador de la fuente Jose Nicolas Silva Schwarzenberg. Designer - Nicolas Silva (para contacto utilizar la suguiente dirección: http://nsilva.com/). Descargar Poly Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 50 Kb
| Familia | Poly |
| Rastreo | Italic |
| Identificador | NicolasSilva: Poly: 2011 |
| Nombre completo | Poly Italic |
| Versión | Version 1.003 |
| Nombre PostScript | Poly-Italic |
| Fabricante | Jose Nicolas Silva Schwarzenberg |
| Tamaño | 50 Kb |
| Marca | Poly is a trademark of Jose Nicolas Silva Schwarzenberg. |
| Diseñador | Nicolas Silva |
| URL del diseñador | http://nsilva.com/ |
| URL del proveedor | http://nsilva.com/ |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Poly Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=poly-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=poly-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Poly Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=poly-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Poly Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Poly Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.