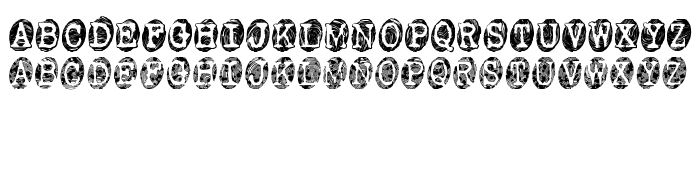
En este página puede descargar fuente Powderfinger Smudged de versión1.0, que pertenece a la familia Powderfinger Smudged (sobrefamilia Regular). El creador de la fuente Powderfinger-Smudged. Designer - Neumat Ick & Apostrophe (') (para contacto utilizar la suguiente dirección: http://www.apostrophiclab.com). Descargar Powderfinger Smudged gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 279 Kb
| Derechos de autor | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |
| Familia | Powderfinger Smudged |
| Rastreo | Regular |
| Identificador | NeumatIck&Apostrophe: Powderfinger Smudged: 2000 |
| Nombre completo | Powderfinger Smudged |
| Versión | 1.0 |
| Nombre PostScript | PowderfingerSmudged |
| Fabricante | Powderfinger-Smudged |
| Tamaño | 279 Kb |
| Diseñador | Neumat Ick & Apostrophe (') |
| URL del diseñador | http://www.apostrophiclab.com |
| URL del proveedor | http://www.apostrophiclab.com |
| Descripción | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |

Puedes añadir la fuente Powderfinger Smudged a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=powderfinger-smudged" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=powderfinger-smudged);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Powderfinger Smudged', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=powderfinger-smudged" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Powderfinger Smudged', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Powderfinger Smudged!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: