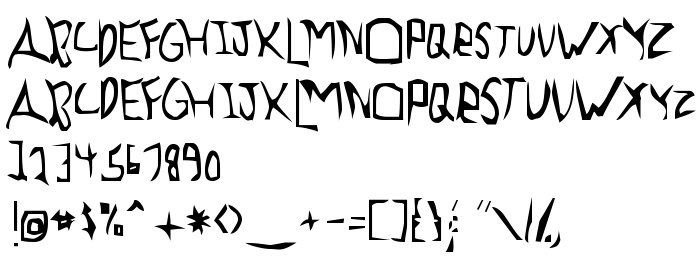
En este página puede descargar fuente Previewance de versiónMacromedia Fontographer 4.1 3/10/97, que pertenece a la familia Previewance (sobrefamilia Regular). El creador de la fuente Previewance. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Previewance gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, manuscrito fuentes. Su tamaño es 53 Kb
| Derechos de autor | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Familia | Previewance |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Previewance |
| Nombre completo | Previewance |
| Versión | Macromedia Fontographer 4.1 3/10/97 |
| Nombre PostScript | Previewance |
| Fabricante | Previewance |
| Tamaño | 53 Kb |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente Previewance a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=previewance);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Previewance', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: