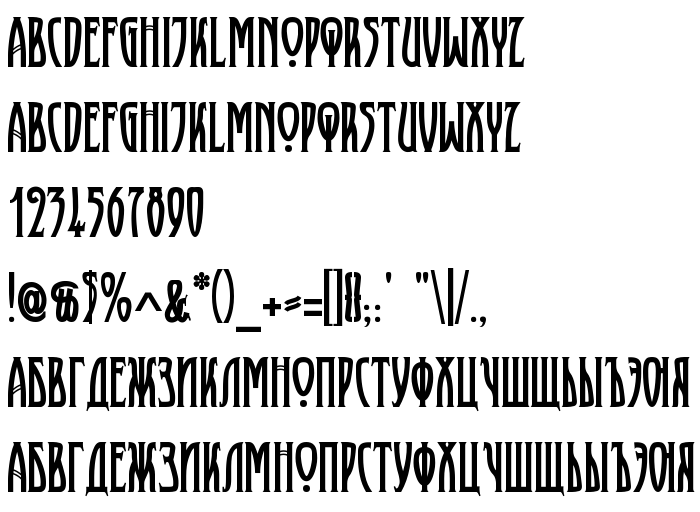
En este página puede descargar fuente Proletariat de versiónVersion 1.000 2009 initial release, que pertenece a la familia Proletariat (sobrefamilia Regular). El creador de la fuente Proletariat. Designer - Peter Wiegel (para contacto utilizar la suguiente dirección: http://www.peter-wiegel.de). Descargar Proletariat gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes de la vendimia, fuentes gratis. Su tamaño es 79 Kb
| Derechos de autor | Copyright (c) Peter Wiegel, 2009. All rights reserved. |
| Familia | Proletariat |
| Rastreo | Regular |
| Identificador | PeterWiegel: Proletariat: 2009 |
| Nombre completo | Proletariat |
| Versión | Version 1.000 2009 initial release |
| Nombre PostScript | Proletariat |
| Fabricante | Proletariat |
| Tamaño | 79 Kb |
| Marca | Proletariat is a trademark of Peter Wiegel. |
| Diseñador | Peter Wiegel |
| URL del diseñador | http://www.peter-wiegel.de |
| Descripción | Copyright (c) 2009 by Peter Wiegel. All rights reserved This Font is free for private and commercial use, however, I always wellcome donation via PayPal: [email protected] |

Puedes añadir la fuente Proletariat a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=proletariat" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=proletariat);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Proletariat', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=proletariat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Proletariat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Proletariat!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: