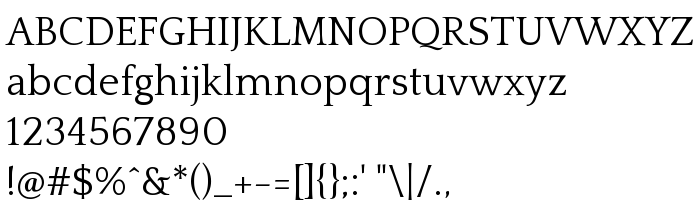
En este página puede descargar fuente Quattrocento Roman de versiónVersion 1.000, que pertenece a la familia Quattrocento Roman (sobrefamilia Regular). El creador de la fuente Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. Designer - Pablo Impallari (para contacto utilizar la suguiente dirección: www.impallari.com). Descargar Quattrocento Roman gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 56 Kb
| Familia | Quattrocento Roman |
| Rastreo | Regular |
| Identificador | PabloImpallari.www.impallari.comIginoMarini.www.ikern.com: Quattrocento Roman: 2011 |
| Nombre completo | Quattrocento Roman |
| Versión | Version 1.000 |
| Nombre PostScript | QuattrocentoRoman |
| Fabricante | Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com |
| Tamaño | 56 Kb |
| Marca | Quattrocento Roman is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Diseñador | Pablo Impallari |
| URL del diseñador | www.impallari.com |
| URL del proveedor | www.impallari.com |
| Licencia Descripción | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Quattrocento Roman a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=quattrocento-roman" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=quattrocento-roman);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Quattrocento Roman', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=quattrocento-roman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quattrocento Roman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quattrocento Roman!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Quantico
Fuente seguiente: