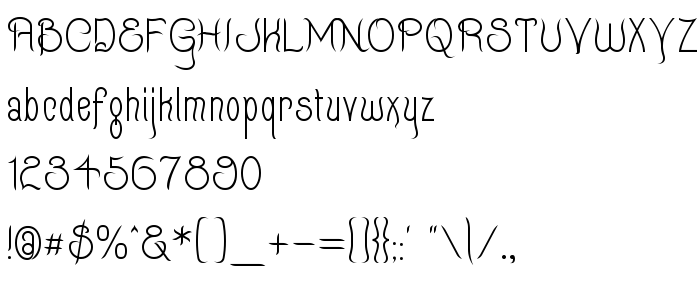
En este página puede descargar fuente Quixotte de versión1.0;, que pertenece a la familia Quixotte (sobrefamilia Regular). El creador de la fuente Quixotte. Designer - Graham Meade (para contacto utilizar la suguiente dirección: www.apostrophiclab.com). Descargar Quixotte gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, manuscrito fuentes. Su tamaño es 36 Kb
| Derechos de autor | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |
| Familia | Quixotte |
| Rastreo | Regular |
| Identificador | GrahamMeade: Quixotte: 2002 |
| Nombre completo | Quixotte |
| Versión | 1.0; |
| Nombre PostScript | Quixotte |
| Fabricante | Quixotte |
| Tamaño | 36 Kb |
| Diseñador | Graham Meade |
| URL del diseñador | www.apostrophiclab.com |
| URL del proveedor | http://www.moorstation.org/typoasis/designers/gemnew/ |
| Descripción | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostorphiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |

Puedes añadir la fuente Quixotte a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=quixotte);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Quixotte', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quixotte', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quixotte!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.