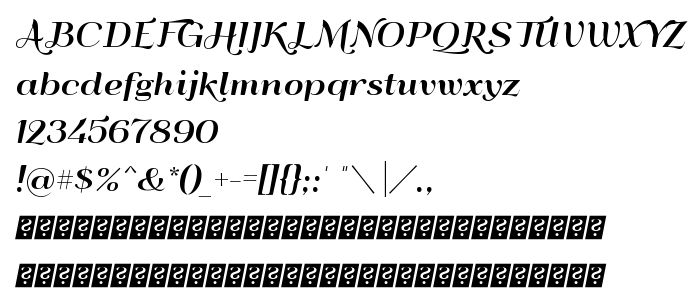
En este página puede descargar fuente QumpellkaNo12 de versiónVersion 00.480, que pertenece a la familia QumpellkaNo12 (sobrefamilia Regular). El creador de la fuente gluk ([email protected]). Designer - gluk ([email protected]) (para contacto utilizar la suguiente dirección: www.glukfonts.pl). Descargar QumpellkaNo12 gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: curly, cursive, cute. Su tamaño es 268 Kb
| Familia | QumpellkaNo12 |
| Rastreo | Regular |
| Identificador | glukfonts.pl : QumpellkaNo12 : 19-9-2011 |
| Nombre completo | QumpellkaNo12 |
| Versión | Version 00.480 |
| Nombre PostScript | QumpellkaNo12 |
| Fabricante | gluk ([email protected]) |
| Tamaño | 268 Kb |
| Diseñador | gluk ([email protected]) |
| URL del diseñador | www.glukfonts.pl |
| URL del proveedor | www.glukfonts.pl |
| Licencia Descripción | Copyright (c) 2011, gluk (www.glukfonts.pl | [email protected]), with Reserved Font Name QumpellkaNo12. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente QumpellkaNo12 a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=qumpellkano12" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=qumpellkano12);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'QumpellkaNo12', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=qumpellkano12" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'QumpellkaNo12', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with QumpellkaNo12!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Qwigley »