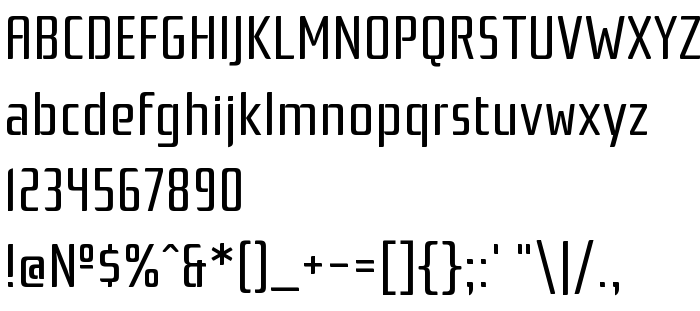
En este página puede descargar fuente Rationale One de versiónVersion 1.001, que pertenece a la familia Rationale One (sobrefamilia Regular). El creador de la fuente Cyreal (www.cyreal.org). Designer - Cyreal (www.cyreal.org) (para contacto utilizar la suguiente dirección: http://cyreal.org). Descargar Rationale One gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes stencil, industrial. Su tamaño es 29 Kb
| Familia | Rationale One |
| Rastreo | Regular |
| Identificador | Cyreal(www.cyreal.org): Rationale: 2011 |
| Nombre completo | Rationale One |
| Versión | Version 1.001 |
| Nombre PostScript | RationaleOne-Regular |
| Fabricante | Cyreal (www.cyreal.org) |
| Tamaño | 29 Kb |
| Marca | Rationale is a trademark of Cyreal (www.cyreal.org). |
| Diseñador | Cyreal (www.cyreal.org) |
| URL del diseñador | http://cyreal.org |
| URL del proveedor | http://cyreal.org |
| Licencia Descripción | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Rationale". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Rationale One a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=rationale);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Rationale One', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rationale One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rationale One!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: