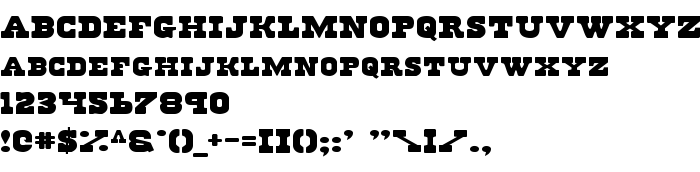
En este página puede descargar fuente Regulators Expanded de versión2, que pertenece a la familia Regulators Expanded (sobrefamilia Expanded). El creador de la fuente Regulators-Expanded. Designer - Daniel Zadorozny. Descargar Regulators Expanded gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, fuentes occidentales. Su tamaño es 44 Kb
| Derechos de autor | 2003 Iconian Fonts - www.iconian.com |
| Familia | Regulators Expanded |
| Rastreo | Expanded |
| Identificador | Regulators Expanded |
| Nombre completo | Regulators Expanded |
| Versión | 2 |
| Nombre PostScript | RegulatorsExpanded |
| Fabricante | Regulators-Expanded |
| Tamaño | 44 Kb |
| Diseñador | Daniel Zadorozny |

Puedes añadir la fuente Regulators Expanded a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=regulators-expanded);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Regulators Expanded', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Expanded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Expanded!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: