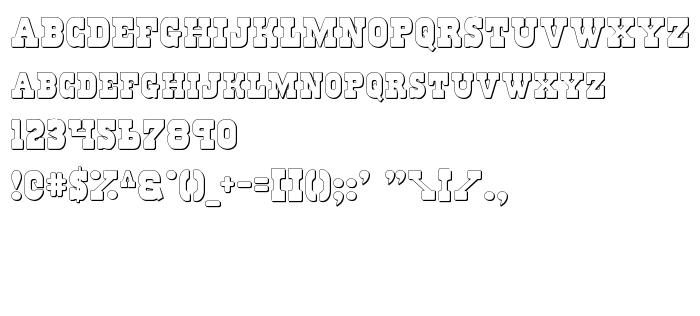
En este página puede descargar fuente Regulators Shadow de versión2, que pertenece a la familia Regulators Shadow (sobrefamilia Shadow). El creador de la fuente Regulators-Shadow. Designer - Daniel Zadorozny. Descargar Regulators Shadow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, fuentes occidentales. Su tamaño es 89 Kb
| Derechos de autor | 2003 Iconian Fonts - www.iconian.com |
| Familia | Regulators Shadow |
| Rastreo | Shadow |
| Identificador | Regulators Shadow |
| Nombre completo | Regulators Shadow |
| Versión | 2 |
| Nombre PostScript | RegulatorsShadow |
| Fabricante | Regulators-Shadow |
| Tamaño | 89 Kb |
| Diseñador | Daniel Zadorozny |

Puedes añadir la fuente Regulators Shadow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=regulators-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Regulators Shadow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Shadow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: