En este página puede descargar fuente Sans Serif Shaded de versiónVersion 1.0; 2002; initial release, que pertenece a la familia Sans Serif Shaded (sobrefamilia Regular). El creador de la fuente Sans-Serif-Shaded. Designer - Dieter Steffmann (para contacto utilizar la suguiente dirección: http://www.steffmann.de). Descargar Sans Serif Shaded gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 45 Kb
| Derechos de autor | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, |
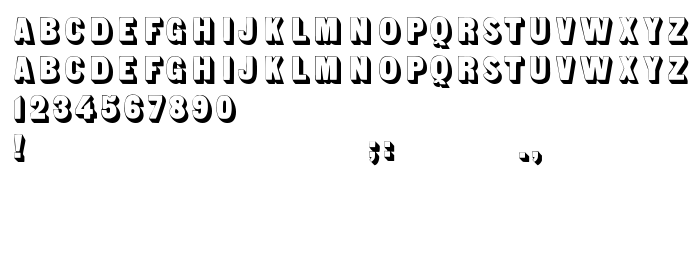
| Familia | Sans Serif Shaded |
| Rastreo | Regular |
| Identificador | TypographerMediengestaltung: Sans Serif Shaded: 2002 |
| Nombre completo | Sans Serif Shaded |
| Versión | Version 1.0; 2002; initial release |
| Nombre PostScript | SansSerifShaded |
| Fabricante | Sans-Serif-Shaded |
| Tamaño | 45 Kb |
| Diseñador | Dieter Steffmann |
| URL del diseñador | http://www.steffmann.de |
| URL del proveedor | http://www.steffmann.de |
| Descripción | Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, Kreuztal. |
| Licencia Descripción | Have fun and enjoy |
| URL de la licencia | http://www.steffmann.de |

Puedes añadir la fuente Sans Serif Shaded a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sans-serif-shaded);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sans Serif Shaded', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sans Serif Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sans Serif Shaded!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: