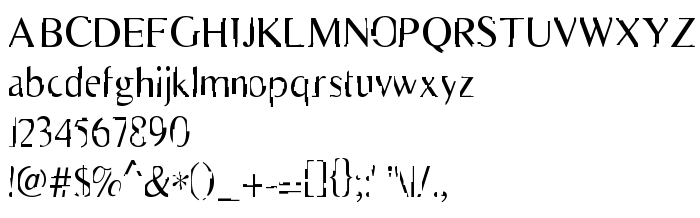
En este página puede descargar fuente Scarecrow de versiónMacromedia Fontographer 4.1.5 2/2/98, que pertenece a la familia Scarecrow (sobrefamilia Regular). El creador de la fuente Scarecrow. Descargar Scarecrow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes latinas. Su tamaño es 23 Kb
| Derechos de autor | (c)1995 Ethan Dunham fonthead design |
| Familia | Scarecrow |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.5 Scarecrow |
| Nombre completo | Scarecrow |
| Versión | Macromedia Fontographer 4.1.5 2/2/98 |
| Nombre PostScript | Scarecrow |
| Fabricante | Scarecrow |
| Tamaño | 23 Kb |

Puedes añadir la fuente Scarecrow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=scarecrow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=scarecrow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Scarecrow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=scarecrow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scarecrow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scarecrow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Miasma
Fuente seguiente: