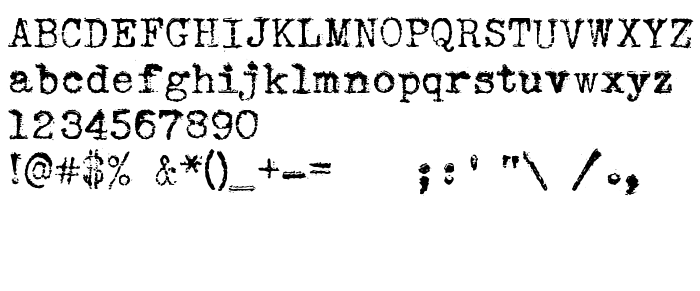
En este página puede descargar fuente Sears Tower de versiónVersion 1.000, que pertenece a la familia Sears Tower (sobrefamilia Regular). El creador de la fuente Michael Tension. Designer - Michael Tension. Descargar Sears Tower gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: distressed, grunge, rough. Su tamaño es 289 Kb
| Familia | Sears Tower |
| Rastreo | Regular |
| Identificador | 1.000;pyrs;SearsTower |
| Nombre completo | Sears Tower |
| Versión | Version 1.000 |
| Nombre PostScript | SearsTower |
| Fabricante | Michael Tension |
| Tamaño | 289 Kb |
| Marca | Sears Tower is a trademark of Michael Tension. |
| Diseñador | Michael Tension |
| Licencia Descripción | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Puedes añadir la fuente Sears Tower a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sears-tower);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sears Tower', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: