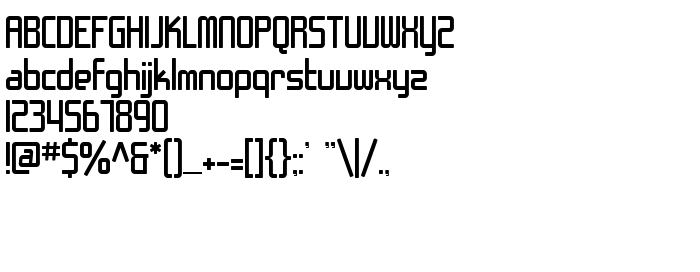
En este página puede descargar fuente SF Chrome Fenders de versiónver 1.0; 2000. Freeware for non-commercial use., que pertenece a la familia SF Chrome Fenders (sobrefamilia Regular). El creador de la fuente SF-Chrome-Fenders. Designer - ShyFonts Type Foundry (para contacto utilizar la suguiente dirección: http://www.shyfonts.com/). Descargar SF Chrome Fenders gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, ordenador fuentes. Su tamaño es 30 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Chrome Fenders |
| Rastreo | Regular |
| Identificador | ShyFontsTypeFoundry: SF Chrome Fenders: 2000 |
| Nombre completo | SF Chrome Fenders |
| Versión | ver 1.0; 2000. Freeware for non-commercial use. |
| Nombre PostScript | SFChromeFenders |
| Fabricante | SF-Chrome-Fenders |
| Tamaño | 30 Kb |
| Marca | SF Chrome Fenders is a trademark of the ShyFonts Type Foundry. |
| Diseñador | ShyFonts Type Foundry |
| URL del diseñador | http://www.shyfonts.com/ |
| URL del proveedor | http://www.shyfonts.com/ |
| Descripción | SF Chrome Fenders is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Chrome Fenders a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-chrome-fenders" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-chrome-fenders);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Chrome Fenders', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-chrome-fenders" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Chrome Fenders', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Chrome Fenders!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: