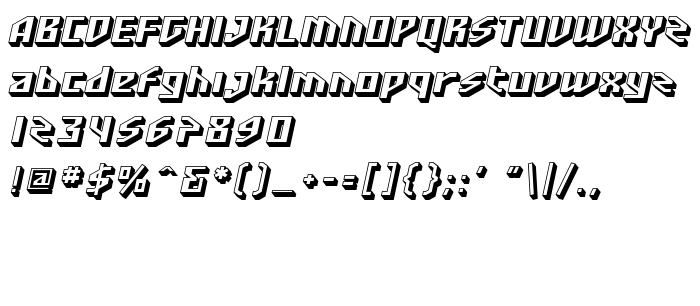
En este página puede descargar fuente SF Funk Master Oblique de versiónv1.0 - Freeware, que pertenece a la familia SF Funk Master (sobrefamilia Oblique). El creador de la fuente SF-Funk-Master-Oblique. Designer - ShyFonts Type Foundry (para contacto utilizar la suguiente dirección: http://www.shyfonts.com/). Descargar SF Funk Master Oblique gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 54 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Funk Master |
| Rastreo | Oblique |
| Identificador | ShyFontsTypeFoundry: SF Funk Master Oblique: 2000 |
| Nombre completo | SF Funk Master Oblique |
| Versión | v1.0 - Freeware |
| Nombre PostScript | SFFunkMaster-Oblique |
| Fabricante | SF-Funk-Master-Oblique |
| Tamaño | 54 Kb |
| Marca | SF Funk Master Oblique is a trademark of the ShyFonts Type Foundry. |
| Diseñador | ShyFonts Type Foundry |
| URL del diseñador | http://www.shyfonts.com/ |
| URL del proveedor | http://www.shyfonts.com/ |
| Descripción | SF Funk Master Oblique is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Funk Master Oblique a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-funk-master-oblique" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-funk-master-oblique);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Funk Master Oblique', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-funk-master-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Funk Master Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Funk Master Oblique!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: