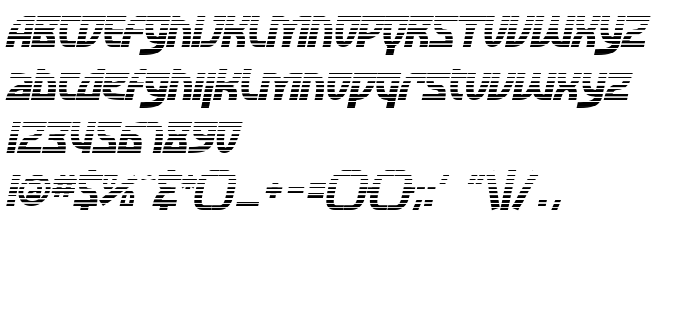
En este página puede descargar fuente SF Retroesque FX Oblique de versiónver 2.0; 2000. Freeware., que pertenece a la familia SF Retroesque FX (sobrefamilia Oblique). El creador de la fuente SF-Retroesque-FX-Oblique. Designer - ShyFonts Type Foundry (para contacto utilizar la suguiente dirección: http://www.shyfonts.com). Descargar SF Retroesque FX Oblique gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, retro fuentes. Su tamaño es 95 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Retroesque FX |
| Rastreo | Oblique |
| Identificador | ShyFontsTypeFoundry: SF Retroesque FX Oblique: 2000 |
| Nombre completo | SF Retroesque FX Oblique |
| Versión | ver 2.0; 2000. Freeware. |
| Nombre PostScript | SFRetroesqueFX-Oblique |
| Fabricante | SF-Retroesque-FX-Oblique |
| Tamaño | 95 Kb |
| Marca | SF Retroesque FX Oblique is a trademark of the ShyFonts Type Foundry. |
| Diseñador | ShyFonts Type Foundry |
| URL del diseñador | http://www.shyfonts.com |
| URL del proveedor | http://www.shyfonts.com |
| Descripción | SF Retroesque FX Oblique is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Retroesque FX Oblique a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Retroesque FX Oblique', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Retroesque FX Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Retroesque FX Oblique!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: