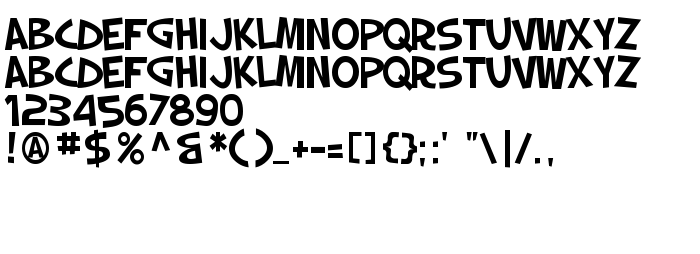
En este página puede descargar fuente SF Slapstick Comic de versiónver 1.0; 2000. Freeware for non-commercial use., que pertenece a la familia SF Slapstick Comic (sobrefamilia Regular). El creador de la fuente SF-Slapstick-Comic. Designer - ShyFonts Type Foundry (para contacto utilizar la suguiente dirección: http://www.shyfonts.com/). Descargar SF Slapstick Comic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes gratis, fuentes latinas. Su tamaño es 25 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Slapstick Comic |
| Rastreo | Regular |
| Identificador | ShyFontsTypeFoundry: SF Slapstick Comic: 2000 |
| Nombre completo | SF Slapstick Comic |
| Versión | ver 1.0; 2000. Freeware for non-commercial use. |
| Nombre PostScript | SFSlapstickComic |
| Fabricante | SF-Slapstick-Comic |
| Tamaño | 25 Kb |
| Marca | SF Slapstick Comic is a trademark of the ShyFonts Type Foundry. |
| Diseñador | ShyFonts Type Foundry |
| URL del diseñador | http://www.shyfonts.com/ |
| URL del proveedor | http://www.shyfonts.com/ |
| Descripción | SF Slapstick Comic is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Slapstick Comic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-slapstick-comic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-slapstick-comic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Slapstick Comic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-slapstick-comic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Slapstick Comic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Slapstick Comic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: