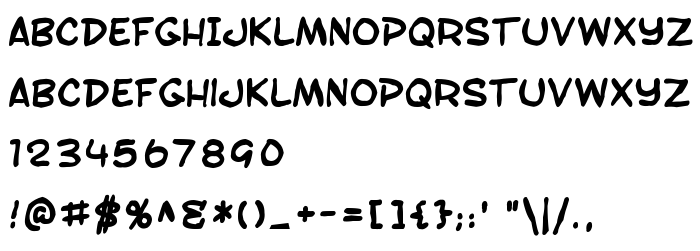
En este página puede descargar fuente SF Toontime Blotch Bold de versiónver 1.0; 2000. Freeware., que pertenece a la familia SF Toontime Blotch (sobrefamilia Bold). El creador de la fuente SF-Toontime-Blotch-Bold. Designer - ShyFonts Type Foundry (para contacto utilizar la suguiente dirección: http://www.shyfonts.com). Descargar SF Toontime Blotch Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes gratis, fuentes latinas. Su tamaño es 52 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Toontime Blotch |
| Rastreo | Bold |
| Identificador | ShyFontsTypeFoundry: SF Toontime Blotch Bold: 2000 |
| Nombre completo | SF Toontime Blotch Bold |
| Versión | ver 1.0; 2000. Freeware. |
| Nombre PostScript | SFToontimeBlotch-Bold |
| Fabricante | SF-Toontime-Blotch-Bold |
| Tamaño | 52 Kb |
| Marca | SF Toontime Blotch Bold is a trademark of the ShyFonts Type Foundry. |
| Diseñador | ShyFonts Type Foundry |
| URL del diseñador | http://www.shyfonts.com |
| URL del proveedor | http://www.shyfonts.com |
| Descripción | SF Toontime Blotch Bold is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Toontime Blotch Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-toontime-blotch-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-toontime-blotch-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Toontime Blotch Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-toontime-blotch-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Toontime Blotch Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Toontime Blotch Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: