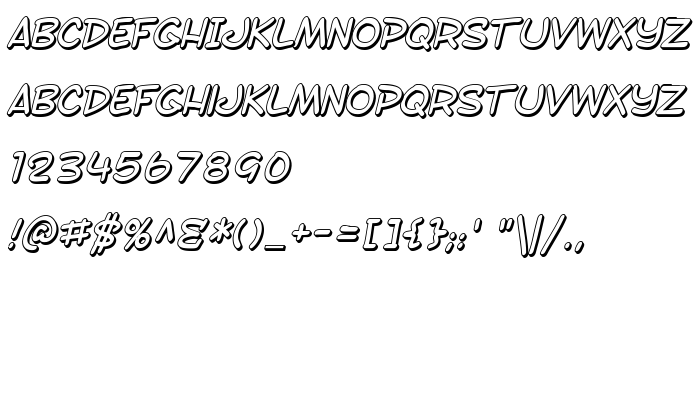
En este página puede descargar fuente SF Toontime Shaded Italic de versiónver 1.0; 2000. Freeware., que pertenece a la familia SF Toontime Shaded (sobrefamilia Italic). El creador de la fuente SF-Toontime-Shaded-Italic. Designer - ShyFonts Type Foundry (para contacto utilizar la suguiente dirección: http://www.shyfonts.com). Descargar SF Toontime Shaded Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 92 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Toontime Shaded |
| Rastreo | Italic |
| Identificador | ShyFontsTypeFoundry: SF Toontime Shaded Italic: 2000 |
| Nombre completo | SF Toontime Shaded Italic |
| Versión | ver 1.0; 2000. Freeware. |
| Nombre PostScript | SFToontimeShaded-Italic |
| Fabricante | SF-Toontime-Shaded-Italic |
| Tamaño | 92 Kb |
| Marca | SF Toontime Shaded Italic is a trademark of the ShyFonts Type Foundry. |
| Diseñador | ShyFonts Type Foundry |
| URL del diseñador | http://www.shyfonts.com |
| URL del proveedor | http://www.shyfonts.com |
| Descripción | SF Toontime Shaded Italic is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Toontime Shaded Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-toontime-shaded-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-toontime-shaded-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Toontime Shaded Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-toontime-shaded-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Toontime Shaded Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Toontime Shaded Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: