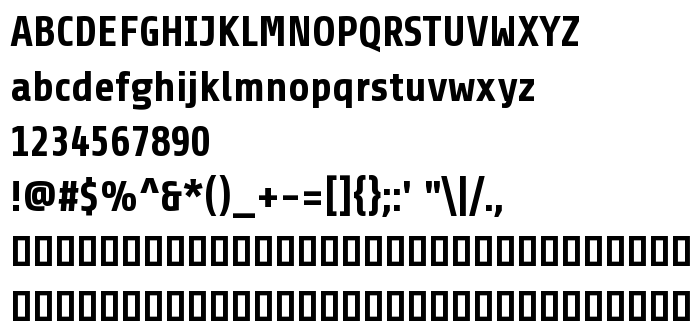
En este página puede descargar fuente Share Bold de versiónVersion 1.001, que pertenece a la familia Share (sobrefamilia Bold). Designer - Ralph du Carrois (para contacto utilizar la suguiente dirección: www.carrois.com). Descargar Share Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: headings, high-tech, oblique. Su tamaño es 24 Kb
| Familia | Share |
| Rastreo | Bold |
| Identificador | 1.001 |
| Nombre completo | Share Bold |
| Versión | Version 1.001 |
| Nombre PostScript | Share-Bold |
| Tamaño | 24 Kb |
| Diseñador | Ralph du Carrois |
| URL del diseñador | www.carrois.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/ |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Share Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=share-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=share-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Share Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=share-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Share Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Share Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Shanti
Fuente seguiente: