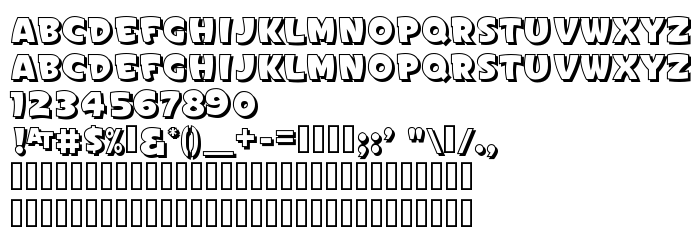
En este página puede descargar fuente Sign Painter's Gothic Shaded JL de versiónversion 1.0, que pertenece a la familia Sign Painter's Gothic Shaded JL (sobrefamilia Regular). El creador de la fuente Sign-Painter's-Gothic-Shaded-JL. Designer - Jeffrey N. Levine (para contacto utilizar la suguiente dirección: http://www.geocities.com/jeffsfonts). Descargar Sign Painter's Gothic Shaded JL gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 32 Kb
| Derechos de autor | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Familia | Sign Painter's Gothic Shaded JL |
| Rastreo | Regular |
| Identificador | Sign Painter's Gothic Shaded JL |
| Nombre completo | Sign Painter's Gothic Shaded JL |
| Versión | version 1.0 |
| Nombre PostScript | SignPaintersGothicShadedJL |
| Fabricante | Sign-Painter's-Gothic-Shaded-JL |
| Tamaño | 32 Kb |
| Marca | Trademark of Jeffrey N. Levine |
| Diseñador | Jeffrey N. Levine |
| URL del diseñador | http://www.geocities.com/jeffsfonts |
| URL del proveedor | http://www.geocities.com/jeffsfonts |
| Descripción | A drop shadow version of "Sign Painter's Gothic JL". |
| Licencia Descripción | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL de la licencia | http://www.geocities.com/jeffsfonts |

Puedes añadir la fuente Sign Painter's Gothic Shaded JL a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sign-painterand039s-gothic-shade" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sign-painterand039s-gothic-shade);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sign Painter's Gothic Shaded JL', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sign-painterand039s-gothic-shade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sign Painter's Gothic Shaded JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sign Painter's Gothic Shaded JL!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: