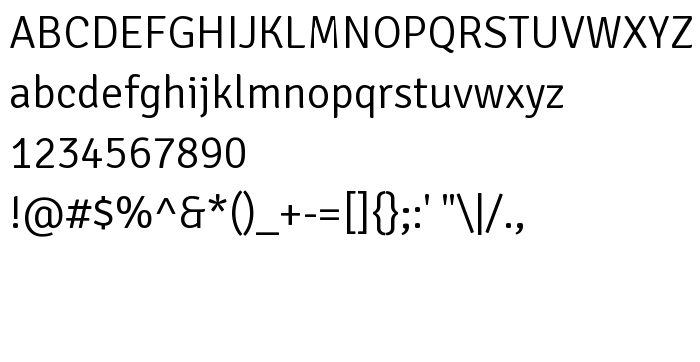
En este página puede descargar fuente Signika Light de versiónVersion 1.001, que pertenece a la familia Signika (sobrefamilia Light). El creador de la fuente Anna Giedrys. Designer - Anna Giedrys (para contacto utilizar la suguiente dirección: www.ancymonic.com). Descargar Signika Light gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: headings, paragraph, sans serif fuentes. Su tamaño es 56 Kb
| Familia | Signika |
| Rastreo | Light |
| Identificador | AnnaGiedrys: Signika Light: 2011 |
| Nombre completo | Signika Light |
| Versión | Version 1.001 |
| Nombre PostScript | Signika-Light |
| Fabricante | Anna Giedrys |
| Tamaño | 56 Kb |
| Marca | Signika is a trademark of Anna Giedrys. |
| Diseñador | Anna Giedrys |
| URL del diseñador | www.ancymonic.com |
| URL del proveedor | www.ancymonic.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Signika Light a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=signika-light" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=signika-light);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Signika Light', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=signika-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Signika Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Signika Light!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Signika »