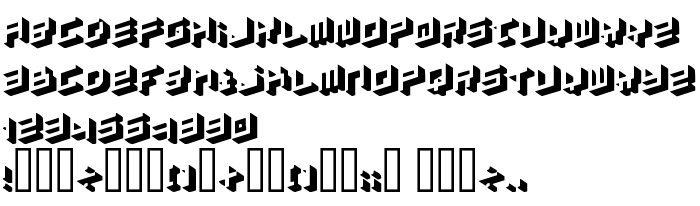
En este página puede descargar fuente simpletype de versiónFENOTYPEFACES 2001, que pertenece a la familia simpletype (sobrefamilia Regular). El creador de la fuente simpletype. Descargar simpletype gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 28 Kb
| Derechos de autor | http://fenotype.com |
| Familia | simpletype |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | simpletype |
| Versión | FENOTYPEFACES 2001 |
| Nombre PostScript | Simpletype |
| Fabricante | simpletype |
| Tamaño | 28 Kb |

Puedes añadir la fuente simpletype a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=simpletype" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=simpletype);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'simpletype', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=simpletype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'simpletype', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with simpletype!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: