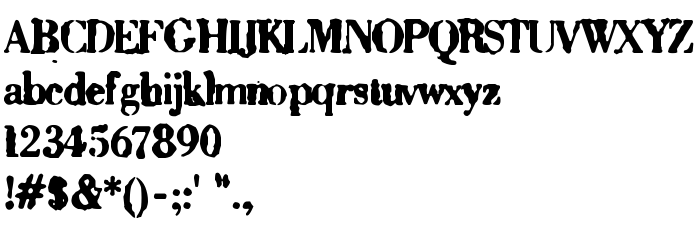
En este página puede descargar fuente Sixty de versión.ttf, que pertenece a la familia Sixty (sobrefamilia Regular). El creador de la fuente Sixty. Descargar Sixty gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 16 Kb
| Derechos de autor | Visit http://ttf.eosnet.com/ for more free fonts |
| Familia | Sixty |
| Rastreo | Regular |
| Identificador | Sixty |
| Nombre completo | Sixty |
| Versión | .ttf |
| Nombre PostScript | Sixty |
| Fabricante | Sixty |
| Tamaño | 16 Kb |

Puedes añadir la fuente Sixty a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sixty" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sixty);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sixty', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sixty" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sixty', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sixty!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: