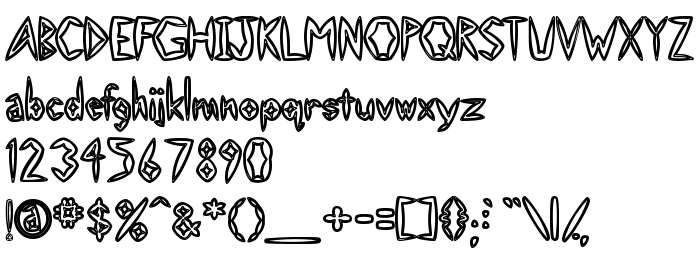
En este página puede descargar fuente Slightly Hollow de versiónVersion 1.00 11/23/97, que pertenece a la familia Slightly Hollow (sobrefamilia Regular). El creador de la fuente Slightly-Hollow. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Slightly Hollow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes gratis, fuentes latinas. Su tamaño es 81 Kb
| Derechos de autor | A Freeware Creation from Unauthorized Type |
| Familia | Slightly Hollow |
| Rastreo | Regular |
| Identificador | Swollen Slightly |
| Nombre completo | Slightly Hollow |
| Versión | Version 1.00 11/23/97 |
| Nombre PostScript | SlightlyHollow |
| Fabricante | Slightly-Hollow |
| Tamaño | 81 Kb |
| Marca | UnAuthorized Type |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This version includes upper and lowercase letters, punctuation, and a few international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). This could be considered an alternative to Swollen Slightly, since it was based on it. Or maybe you would call it a variation. Some people may think it's really cool. Some people will not. Thank you for taking the time to download this and read my ramblings. |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente Slightly Hollow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=slightly-hollow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Slightly Hollow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slightly Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slightly Hollow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Linear
Fuente seguiente: