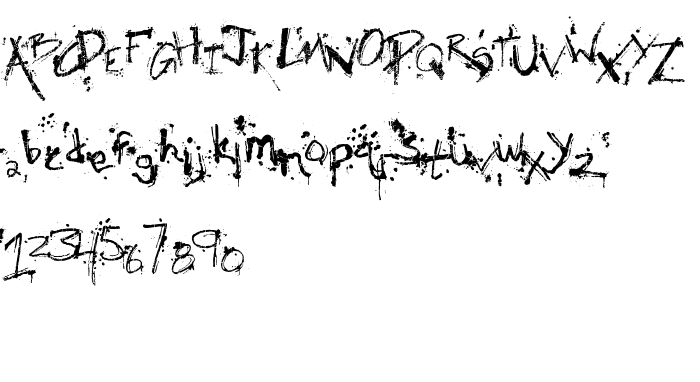
En este página puede descargar fuente SM_obscenisM Bold de versiónVersion 1.000 2005 initial release, que pertenece a la familia SM_obscenisM (sobrefamilia Bold). El creador de la fuente SM_obscenisM-Bold. Designer - Dan Meyer (smashmethod) (para contacto utilizar la suguiente dirección: http://www.noreasontogetexcited.com/). Descargar SM_obscenisM Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 376 Kb
| Derechos de autor | Copyright (c) Dan Meyer (smashmethod), 2005. All rights reserved. |
| Familia | SM_obscenisM |
| Rastreo | Bold |
| Identificador | DanMeyer(smashmethod): SM_obscenisM Bold: 2005 |
| Nombre completo | SM_obscenisM Bold |
| Versión | Version 1.000 2005 initial release |
| Nombre PostScript | SM_obscenisM-Bold |
| Fabricante | SM_obscenisM-Bold |
| Tamaño | 376 Kb |
| Marca | SM_obscenisM Bold is a trademark of Dan Meyer (smashmethod). |
| Diseñador | Dan Meyer (smashmethod) |
| URL del diseñador | http://www.noreasontogetexcited.com/ |
| URL del proveedor | http://www.noreasontogetexcited.com/ |

Puedes añadir la fuente SM_obscenisM Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sm_obscenism-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sm_obscenism-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SM_obscenisM Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sm_obscenism-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SM_obscenisM Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SM_obscenisM Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: