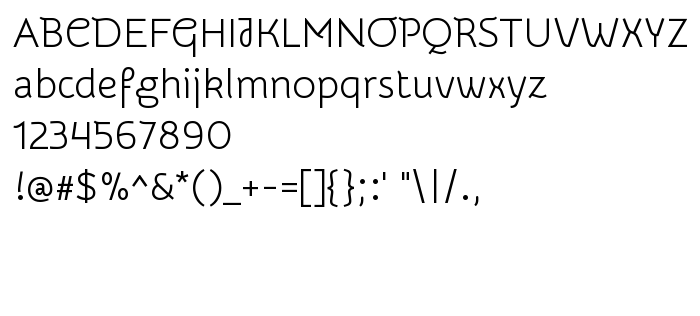
En este página puede descargar fuente Snippet de versiónVersion 1.000, que pertenece a la familia Snippet (sobrefamilia Regular). El creador de la fuente Gesine Todt. Designer - Gesine Todt (para contacto utilizar la suguiente dirección: http://www.gesine-todt.de). Su tamaño es 27 Kb
| Familia | Snippet |
| Rastreo | Regular |
| Identificador | GesineTodt: Snippet: 2011 |
| Nombre completo | Snippet |
| Versión | Version 1.000 |
| Nombre PostScript | Snippet |
| Fabricante | Gesine Todt |
| Tamaño | 27 Kb |
| Marca | Snippet is a trademark of Gesine Todt. |
| Diseñador | Gesine Todt |
| URL del diseñador | http://www.gesine-todt.de |
| URL del proveedor | http://www.gesine-todt.de |
| Licencia Descripción | Copyright (c) 2011 Gesine Todt |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Snippet a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=snippet);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Snippet', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snippet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snippet!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: