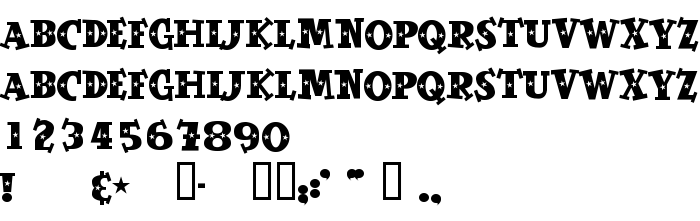
En este página puede descargar fuente SpaceOut de versiónMacromedia Fontographer 4.1.5 11/21/02, que pertenece a la familia SpaceOut (sobrefamilia Regular). El creador de la fuente SpaceOut. Descargar SpaceOut gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 59 Kb
| Derechos de autor | SpaceOut by J.F.Y.Daniel Gauthier - GautFonts |
| Familia | SpaceOut |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.5 SpaceOut |
| Nombre completo | SpaceOut |
| Versión | Macromedia Fontographer 4.1.5 11/21/02 |
| Nombre PostScript | SpaceOut |
| Fabricante | SpaceOut |
| Tamaño | 59 Kb |

Puedes añadir la fuente SpaceOut a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=spaceout" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=spaceout);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SpaceOut', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=spaceout" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SpaceOut', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SpaceOut!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: