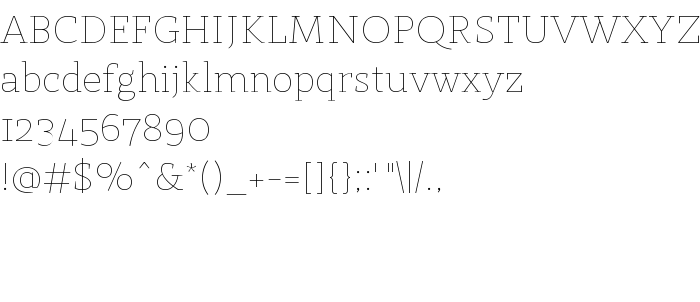
En este página puede descargar fuente St Marie Thin de versión1.000, que pertenece a la familia St Marie (sobrefamilia Thin). El creador de la fuente Stereotypes.de. Designer - Sascha Timplan (para contacto utilizar la suguiente dirección: http://www.stereotypes.de). Su tamaño es 193 Kb
| Familia | St Marie |
| Rastreo | Thin |
| Identificador | Stereotypes.de: St Marie Thin: 2010 |
| Nombre completo | St Marie Thin |
| Versión | 1.000 |
| Nombre PostScript | StMarie-Thin |
| Fabricante | Stereotypes.de |
| Tamaño | 193 Kb |
| Marca | St Marie Thin is a trademark of Stereotypes.de. |
| Diseñador | Sascha Timplan |
| URL del diseñador | http://www.stereotypes.de |
| Licencia Descripción | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |
| URL de la licencia | http://creativecommons.org/licenses/by/3.0/ |

Puedes añadir la fuente St Marie Thin a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=st-marie);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'St Marie Thin', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'St Marie Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with St Marie Thin!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: