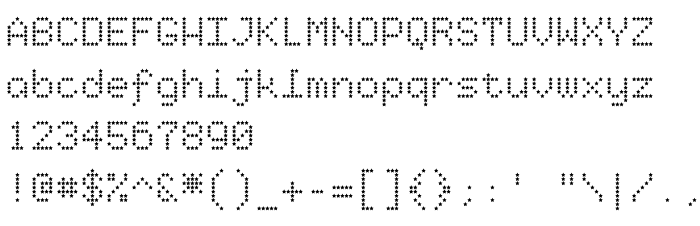
En este página puede descargar fuente StarryType de versión1.0; 1-17-2004, que pertenece a la familia StarryType (sobrefamilia Regular). El creador de la fuente StarryType. Designer - HT. Descargar StarryType gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes gratis. Su tamaño es 261 Kb
| Derechos de autor | Copyright (c) HT, 2004. All rights reserved. |
| Familia | StarryType |
| Rastreo | Regular |
| Identificador | HT: StarryType: 2004 |
| Nombre completo | StarryType |
| Versión | 1.0; 1-17-2004 |
| Nombre PostScript | StarryType |
| Fabricante | StarryType |
| Tamaño | 261 Kb |
| Marca | StarryType is a trademark of HT. |
| Diseñador | HT |
| Descripción | This font is Freeware, and is intented for personal use. |
| Licencia Descripción | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |

Puedes añadir la fuente StarryType a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=starrytype" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=starrytype);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'StarryType', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=starrytype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'StarryType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with StarryType!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: