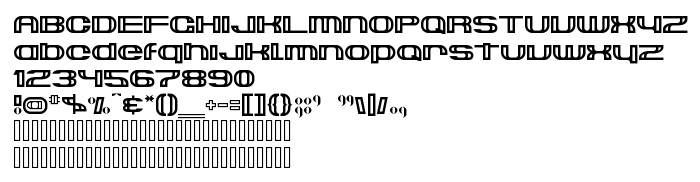
En este página puede descargar fuente Suncatcher de versiónVersion 1.00 - 09/26/2000, que pertenece a la familia Suncatcher (sobrefamilia Regular). El creador de la fuente Suncatcher. Designer - Rich Gast (para contacto utilizar la suguiente dirección: http://home.earthlink.net/~greywolfww/index.html). Descargar Suncatcher gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, ordenador fuentes. Su tamaño es 59 Kb
| Derechos de autor | ©2000 - R.Gast - GreyWolf WebWorks |
| Familia | Suncatcher |
| Rastreo | Regular |
| Identificador | Suncatcher |
| Nombre completo | Suncatcher |
| Versión | Version 1.00 - 09/26/2000 |
| Nombre PostScript | Suncatcher |
| Fabricante | Suncatcher |
| Tamaño | 59 Kb |
| Marca | Free Font! - Distribute only with "Suncatcher.txt" attached. |
| Diseñador | Rich Gast |
| URL del diseñador | http://home.earthlink.net/~greywolfww/index.html |
| URL del proveedor | http://home.earthlink.net/~greywolfww/index.html |
| Descripción | An outline font designed to be used in conjunction with its companion fill font, Suncatcher Fill, to create colorful words with an appearance similar to their namesake window decorations. |

Puedes añadir la fuente Suncatcher a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=suncatcher);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Suncatcher', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suncatcher', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suncatcher!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.