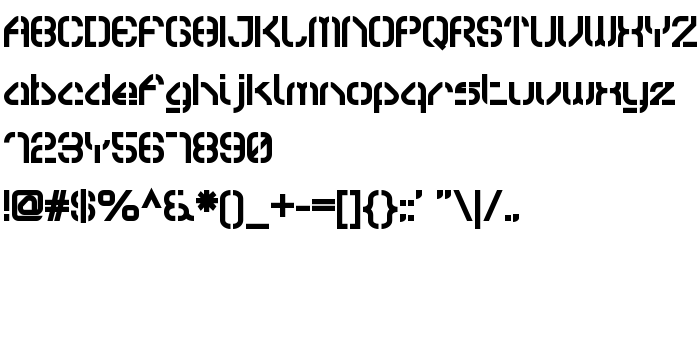
En este página puede descargar fuente Sylar Stencil de versiónVersion 001.000, que pertenece a la familia Sylar Stencil (sobrefamilia Regular). El creador de la fuente Sylar-Stencil. Designer - Jonathan Hill (para contacto utilizar la suguiente dirección: http://www.thenorthernblock.co.uk). Descargar Sylar Stencil gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, fuentes stencil. Su tamaño es 60 Kb
| Derechos de autor | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Familia | Sylar Stencil |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Sylar Stencil |
| Versión | Version 001.000 |
| Nombre PostScript | Sylar-Stencil |
| Fabricante | Sylar-Stencil |
| Tamaño | 60 Kb |
| Marca | Sylar Stencil is a trademark of Jonathan Hill. |
| Diseñador | Jonathan Hill |
| URL del diseñador | http://www.thenorthernblock.co.uk |
| Licencia Descripción | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL de la licencia | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Puedes añadir la fuente Sylar Stencil a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sylar-stencil);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sylar Stencil', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
1st Cav »