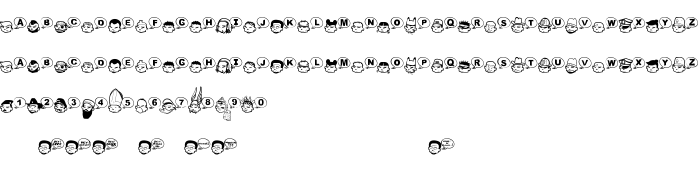
En este página puede descargar fuente Tha Boukagne's de versiónVersion 001.000, que pertenece a la familia Tha Boukagne's (sobrefamilia Regular). El creador de la fuente Tha-Boukagne's. Designer - B.Boukagne (para contacto utilizar la suguiente dirección: [email protected]). Descargar Tha Boukagne's gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 124 Kb
| Derechos de autor | Copyright (c) Benjamin Boukagne , 2005. All rights reserved. |
| Familia | Tha Boukagne's |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Tha Boukagne's |
| Versión | Version 001.000 |
| Nombre PostScript | ThaBoukagne's |
| Fabricante | Tha-Boukagne's |
| Tamaño | 124 Kb |
| Marca | Tha Boukagne's is a trademark of Benjamin Boukagne . |
| Diseñador | B.Boukagne |
| URL del diseñador | [email protected] |
| URL del proveedor | http://www.ggi.fr.nr/ |
| Descripción | http://www.ggi.fr.nr/ |
| Licencia Descripción | Copyright (c) Benjamin Boukagne , 2005. All rights reserved. |
| URL de la licencia | http://www.ggi.fr.nr/ |

Puedes añadir la fuente Tha Boukagne's a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=tha-boukagneand039s" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=tha-boukagneand039s);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Tha Boukagne's', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=tha-boukagneand039s" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tha Boukagne's', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tha Boukagne's!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: