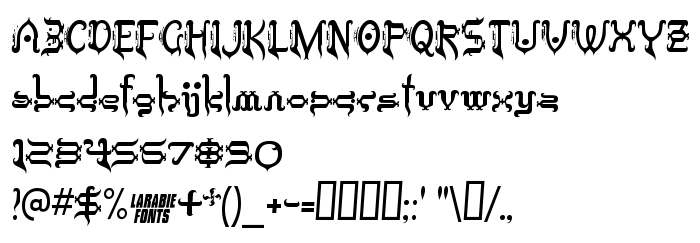
En este página puede descargar fuente Tobin Tax de versiónVersion 3.000 2005, que pertenece a la familia Tobin Tax (sobrefamilia Regular). El creador de la fuente Tobin-Tax. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Tobin Tax gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 94 Kb
| Derechos de autor | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familia | Tobin Tax |
| Rastreo | Regular |
| Identificador | RayLarabie: Tobin Tax: 2005 |
| Nombre completo | Tobin Tax |
| Versión | Version 3.000 2005 |
| Nombre PostScript | TobinTax |
| Fabricante | Tobin-Tax |
| Tamaño | 94 Kb |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |
| Descripción | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puedes añadir la fuente Tobin Tax a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=tobin-tax" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=tobin-tax);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Tobin Tax', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=tobin-tax" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tobin Tax', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tobin Tax!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: