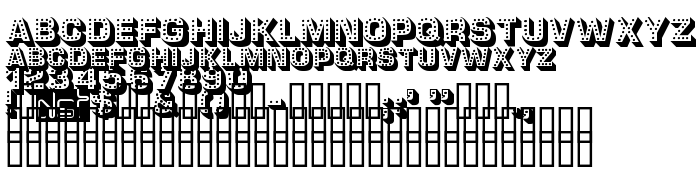
En este página puede descargar fuente Tonight de versiónTonight, que pertenece a la familia Tonight (sobrefamilia Regular). El creador de la fuente Tonight. Designer - Dieter Steffmann (para contacto utilizar la suguiente dirección: http://www.steffmann.de). Descargar Tonight gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 59 Kb
| Derechos de autor | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. |
| Familia | Tonight |
| Rastreo | Regular |
| Identificador | 1.000;DST;Tonight |
| Nombre completo | Tonight |
| Versión | Tonight |
| Nombre PostScript | Tonight |
| Fabricante | Tonight |
| Tamaño | 59 Kb |
| Marca | Please refer to the Copyright section for the font trademark attribution notices. |
| Diseñador | Dieter Steffmann |
| URL del diseñador | http://www.steffmann.de |
| URL del proveedor | http://www.steffmann.de |
| Descripción | Tonight ist eine mit "Gluehlampen" versehene Versal-Grotesk mit deutschen Umlauten. Sie verbreitet auf Plakaten oder aehnlichen Drucksachen "Kirmesatmosphaere" |
| Licencia Descripción | have fun and enjoy |
| URL de la licencia | http://www.steffmann.de |

Puedes añadir la fuente Tonight a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=tonight" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=tonight);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Tonight', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=tonight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tonight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tonight!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: