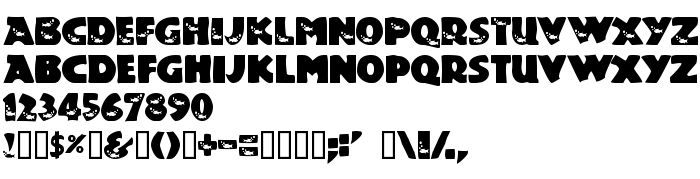
En este página puede descargar fuente Touch Of Nature de versiónMacromedia Fontographer 4.1 4/29/97, que pertenece a la familia Touch Of Nature (sobrefamilia Regular). El creador de la fuente Touch-Of-Nature. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Touch Of Nature gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes gratis. Su tamaño es 54 Kb
| Derechos de autor | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Familia | Touch Of Nature |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Touch Of Nature |
| Nombre completo | Touch Of Nature |
| Versión | Macromedia Fontographer 4.1 4/29/97 |
| Nombre PostScript | TouchOfNature |
| Fabricante | Touch-Of-Nature |
| Tamaño | 54 Kb |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente Touch Of Nature a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=touch-of-nature);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Touch Of Nature', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Trash »