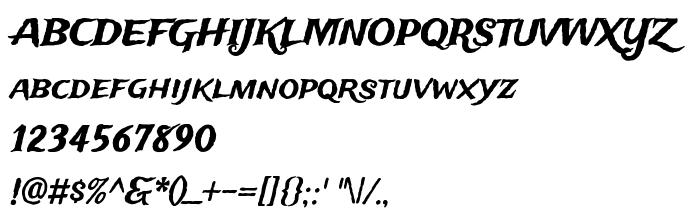
En este página puede descargar fuente Trade Winds de versiónVersion 1.000, que pertenece a la familia Trade Winds (sobrefamilia Regular). El creador de la fuente Font Diner, Inc DBA Sideshow. Designer - Squid (para contacto utilizar la suguiente dirección: http://www.squidart.com). Descargar Trade Winds gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: angled, handmade, pirates. Su tamaño es 84 Kb
| Familia | Trade Winds |
| Rastreo | Regular |
| Identificador | FontDiner,IncDBASideshow: Trade Winds: 2011 |
| Nombre completo | Trade Winds |
| Versión | Version 1.000 |
| Nombre PostScript | TradeWinds |
| Fabricante | Font Diner, Inc DBA Sideshow |
| Tamaño | 84 Kb |
| Marca | Trade Winds is a trademark of Font Diner, Inc DBA Sideshow. |
| Diseñador | Squid |
| URL del diseñador | http://www.squidart.com |
| URL del proveedor | http://www.fontbros.com/sideshow.php |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Trade Winds a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=trade-winds" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=trade-winds);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Trade Winds', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=trade-winds" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trade Winds', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trade Winds!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: