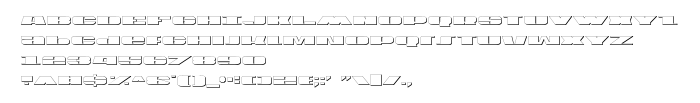
En este página puede descargar fuente U.S.A. Shadow de versión2, que pertenece a la familia U.S.A. Shadow (sobrefamilia Shadow). El creador de la fuente U.S.A.-Shadow. Designer - Daniel Zadorozny. Descargar U.S.A. Shadow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 93 Kb
| Derechos de autor | 2004 Iconian Fonts - www.iconian.com |
| Familia | U.S.A. Shadow |
| Rastreo | Shadow |
| Identificador | U.S.A. Shadow |
| Nombre completo | U.S.A. Shadow |
| Versión | 2 |
| Nombre PostScript | U.S.A.Shadow |
| Fabricante | U.S.A.-Shadow |
| Tamaño | 93 Kb |
| Diseñador | Daniel Zadorozny |

Puedes añadir la fuente U.S.A. Shadow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=usa-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=usa-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'U.S.A. Shadow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=usa-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'U.S.A. Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with U.S.A. Shadow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: