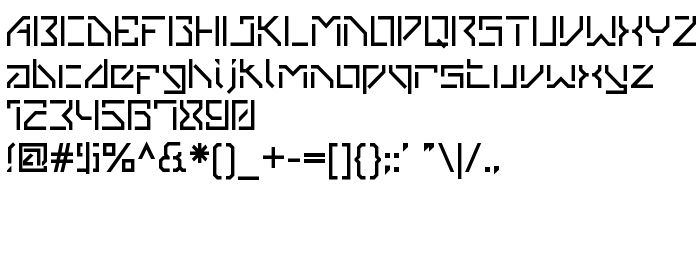
En este página puede descargar fuente VanBerger Stencil de versión1.000, que pertenece a la familia VanBerger (sobrefamilia Stencil). El creador de la fuente Jonathan Hill. Designer - Jonathan Hill (para contacto utilizar la suguiente dirección: http://www.jonathanhill.me.uk). Descargar VanBerger Stencil gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes stencil, high-tech, industrial. Su tamaño es 18 Kb
| Familia | VanBerger |
| Rastreo | Stencil |
| Identificador | FONTLAB:OTFEXPORT |
| Nombre completo | VanBerger Stencil |
| Versión | 1.000 |
| Nombre PostScript | VanBerger-Stencil |
| Fabricante | Jonathan Hill |
| Tamaño | 18 Kb |
| Marca | VanBerger Stencil is a trademark of Jonathan Hill. |
| Diseñador | Jonathan Hill |
| URL del diseñador | http://www.jonathanhill.me.uk |
| URL del proveedor | http://www.thenorthernblock.co.uk |
| Licencia Descripción | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL de la licencia | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Puedes añadir la fuente VanBerger Stencil a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vanberger);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'VanBerger Stencil', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VanBerger Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VanBerger Stencil!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Vanilla »