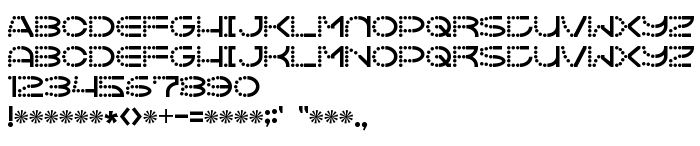
En este página puede descargar fuente Vanish de versión2, que pertenece a la familia Vanish (sobrefamilia Regular). El creador de la fuente Vanish. Descargar Vanish gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, ordenador fuentes. Su tamaño es 40 Kb
| Derechos de autor | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Familia | Vanish |
| Rastreo | Regular |
| Identificador | Vanish |
| Nombre completo | Vanish |
| Versión | 2 |
| Nombre PostScript | Vanish |
| Fabricante | Vanish |
| Tamaño | 40 Kb |

Puedes añadir la fuente Vanish a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vanish" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vanish);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Vanish', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vanish" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vanish', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vanish!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: