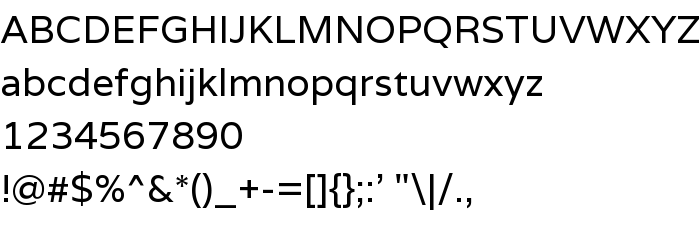
En este página puede descargar fuente Varela de versiónVersion 1.000, que pertenece a la familia Varela (sobrefamilia Regular). El creador de la fuente Joe Prince. Designer - Joe Prince (para contacto utilizar la suguiente dirección: http://www.admixdesigns.com/). Descargar Varela gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, sans serif fuentes. Su tamaño es 131 Kb
| Familia | Varela |
| Rastreo | Regular |
| Identificador | 1.000;Varela |
| Nombre completo | Varela |
| Versión | Version 1.000 |
| Nombre PostScript | Varela |
| Fabricante | Joe Prince |
| Tamaño | 131 Kb |
| Marca | Varela is a trademark of Admix Designs (www.admixdesigns.com) |
| Diseñador | Joe Prince |
| URL del diseñador | http://www.admixdesigns.com/ |
| Licencia Descripción | Copyright (c) 2011, Joe Prince, Admix Designs (http://www.admixdesigns.com/) with Reserved Font Name Varela. - This Font Software is licensed under the SIL Open Font License, Version 1.1. - This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Varela a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=varela);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Varela', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Varela', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Varela!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Vanilla
Fuente seguiente: